html+css学习笔记
众所周知,前后端的就业已经是强弩之末,但是作为科班的学生,不能对前后端的开发一点都不熟悉。所以,我利用暑假时间浅学习前端的知识,也算是为将来开发自己的个人网站作铺垫。
HTML学习笔记
HTML相对好理解,毕竟是所见即所得的东西,并且HTML的语法又与之前学的WPF非常相似,所以很多东西就不再往这里写了。对于HTML中存在的大量标签类型,也只要在开发时上网查询即可。
嵌套、内联元素与块元素
部分标签之间是可以互相嵌套的,这点十分显而易见,我们可以在段落中插入图像元素。
同时标签又被分为内联元素与块元素,块元素可以优雅地被嵌套插入到段落中,不会引起上下文的分割,而内联元素在被嵌套时会在上下文中加入空行。
div与span
在讲述它们的作用前,先介绍一下div与span的区别,其实很简单,div是块元素,而span是内联元素。这两个元素存在的意义非常奇怪,它们最大的作用就是“什么也不做”。
当页面的元素内容较多时,我们会想办法划分页面的元素,使其分成一个个的逻辑区,这是div 就发挥作用了。当你应用它的时候,它实际上不会改变页面的任何布局,但是你可以为div赋予id和class等属性,使HTML元素在JavaScript和CSS中更易于被选择,简化了设计的思维复杂性。
span元素同理,但不同的就是span作为一种内联元素更多地被应用于段落中。
现代HTML5标记
HTML5为HTML添加了一系列特定的元素。其中有一部分新元素并没有带来新的功能,但是却简化了开发,统一了标准。这样的代表性元素有<header>、<article>、<nav>等,这些元素都可以被旧版本的div标记取代,但是将它们作为一种新的标准引入,可以让更多浏览器理解页面的布局,并采取合适的加载和渲染策略。
video标记与编码
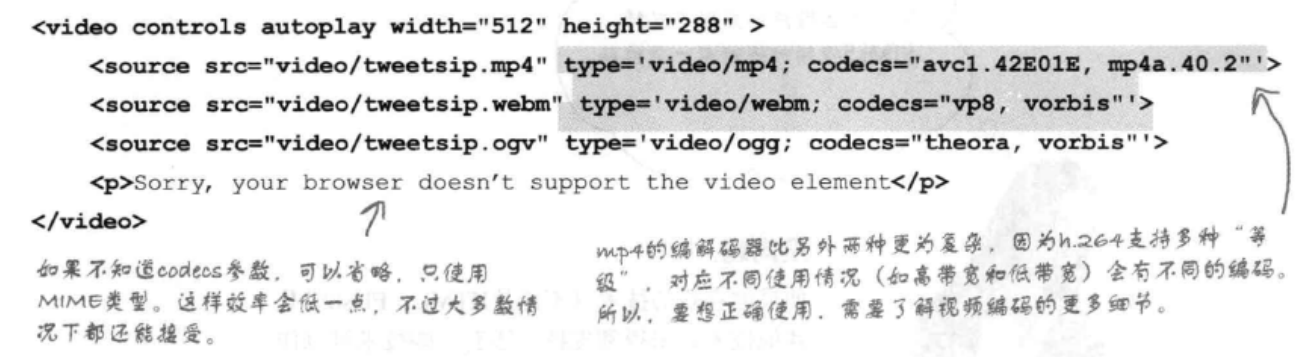
可以使用<video>标记在网页中添加视频,但是需要注意不同浏览器支持的编码方式不同,为了使网页可以适配多种浏览器,可以在<video>标记下使用多个<source>标记(而非src属性)来提供多个视频源。

下面是<video>标记常用的一些属性:
src:指定视频源controls:布尔属性,控制是否加载视频控件autoplay:布尔属性,是否自动播放poster:指定视频的封面loop:布尔属性,视频是否循环播放
表格和列表
整个表格使用<table>标记来创建,表头使用<tr>,表的每一行使用<tr>来表示,表的每一个单元格使用<td>来表示。表格的单元格之间存在间距,但一般不适用margin等属性来控制这个间距,而是将这个外间距当成是表格的一个属性(border-spacing),也可以将border-collapse属性设置成collapsed来取消外边距。
nth-child伪类
1 | |
nth-child伪类会选择这个类的所有兄弟元素,查看其序号是否匹配括号中的表达式。表达式的含义可以如此解释:当n取自然数时,这个表达式的值所组成的集合,以上面这个表达式为例,会选择第1、2、3个标记。
更常见的用法是在括号中写入even、odd,来选择第偶数个或第奇数个元素。
表格的跨行和跨列
当表格的一个单元格需要横跨两行或两列时,可以修改其rowspan或colspan的值,并在下一行减少相应数量的单元格。
CSS学习笔记
如何应用(apply)
在编写CSS之前需要知道的就是我们所写的每一个CSS“规则”是如何被应用到每个HTML标签中的。首先,将一个CSS选择器与一个HTML文件联系到一起的方式有两种,一种是直接在HTML的head标签中嵌套地加入<style>标签,直接在这个标签中写;另一种是新建一个CSS文件,如何在<style>中使用<link>标签将两个文件关联起来,从代码复用的角度来说,第二种方式更好。
1 | |
将HTML与CSS关联到一起后,还需要关注CSS中的每个选择器是如何工作的。CSS的语法是由若干个花括号组成的,每个花括号前的对象就是所谓的选择器。选择器决定了该条CSS规则所要应用的HTML标签,例如,下面这个CSS规则会被运用到所有的<h1>标签。
1 | |
这样的用法被称为元素选择器。
类选择器
在大部分时候,我们不希望一条CSS规则被单调地应用到所有的相同元素中,在这个例子中,我们可以希望不同的<h1>元素有不同的显示效果。此时可以应用CSS类(Class)来更精细地筛选元素。
1 | |
接下来,为html中的<h1>标签添加class属性即可:
1 | |
最后,一个标签可以被赋予多个类选择器,一个选择器也可以被应用到多个选择器中去。当多个选择器选择了一个标签时,到底哪个标签会胜出呢?按照书上的说法就是谁更”特定“谁就会被应用,当几个选择器的”特定“程度相当时,较为靠后的选择器会获胜。我想这种复杂的规则对于我这种浅尝辄止的初学者来说是无关紧要的。
另外需要注意的是CSS选择器会随着html标签的嵌套被继承,当我们给body标签赋予一个背景色时,所有body中的子标签都会获得这个背景色。
伪类
伪类的语法是A:B,这里只提一下语法,因为CSS伪类的功能太过复杂,不便集中描述。
id选择器
当希望某个CSS样式只被应用到一个元素时,可以使用id来指定。具体的html与css语法如下:
1 | |
1 | |
由于在html中,在所有元素中不能出现相同的id,所以使用id来指定选择器就保证了这个CSS样式只被应用到一个元素上。既然如此,为什么还要使用h1#footer这样的语法来指定标签元素的类别呢?这是因为一个CSS样式文件可能被应用到多个html文件中,所以对于html而言,这个样式只被应用了一次,而对于CSS而言,这个样式可以被应用多次。
属性选择器
按照给定的属性选择所有匹配的元素。语法如下:
1 | |
子孙选择器(后代选择器)
语法为两个元素之间的空格,如:A B,这样可以选择出父元素A下的所有B元素,包括直接的子元素和非直接的孙元素。
直接子代选择器
语法为两个元素之间的大于号,如:A>B,这样可以直接选择出父元素A下直接子代的B元素。
伪类
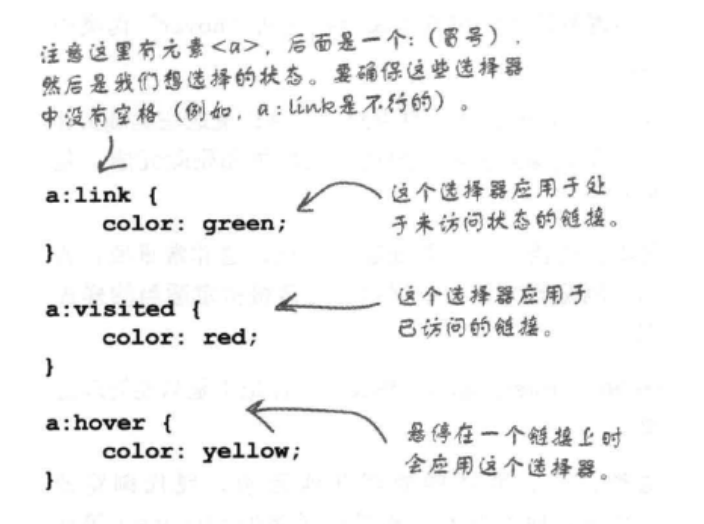
伪类是按照元素在HTML中的状态信息来选择元素,以链接元素<a>为例,当未被访问时为link,当被访问后为visited,鼠标悬停时为hover。使用书上的例子比较显而易见:

指定字体
由于不同的计算机操作系统上有着不同的字体,所以在进行网页开发时必须提供多个字体备选项,使网页在不同的操作系统中都可以正常显示。设置font-family时,可以一次性设置多个备选项,浏览器在进行渲染时,会依次判断该字体是可用。
1 | |
新版本的CSS也提供了新特性font-face来使用网络字体,其语法如下:
1 | |
font-family为这个字体提供了一个名字,而src中的url为字体提供了来源,url可以是一个网络地址,也可以是本地的相对地址。也可以提供多个url使得获取字体更加稳定。
盒模式
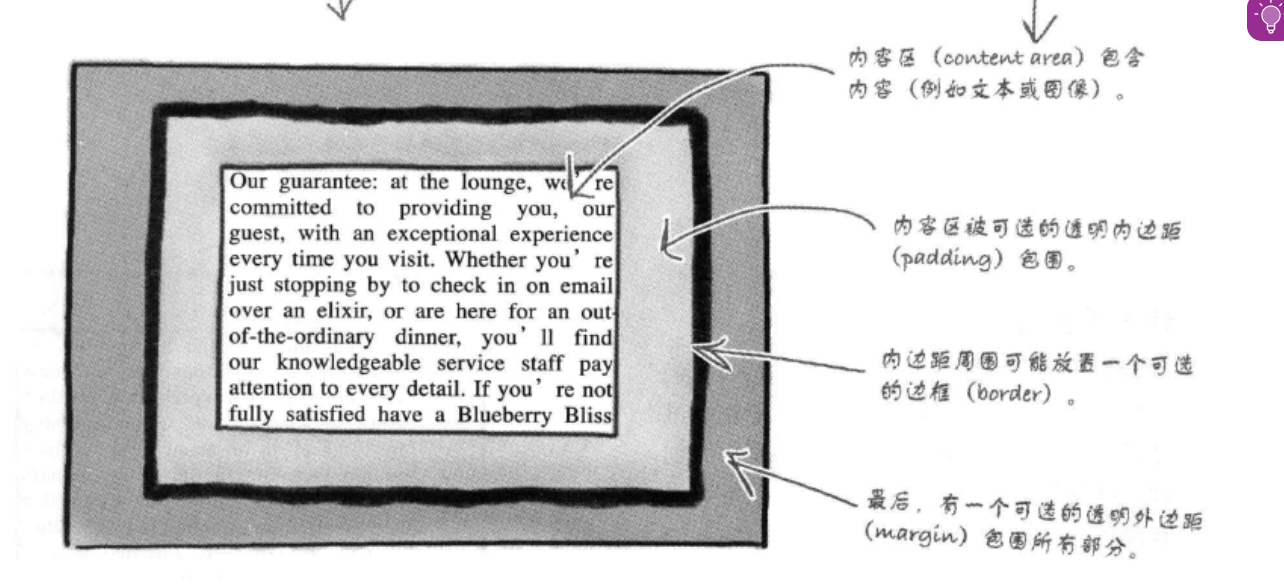
盒模式大概讲的就是,每一个html元素都由四个关键的要素组成,从内到外分别是元素本身,或者叫做元素本身(content area),然后是内边距(padding)、边框(border)、外边距(margin)。在进行网页设计时,我们可以从每个盒的这几个要素入手进行设计。

针对盒模式,书上给出了许多CSS属性以供参考,这里不再赘述。
布局方式
CSS提供了多种简便的网页布局模板,这里主要介绍Flexbox和网格(Grid)。
Flexbox
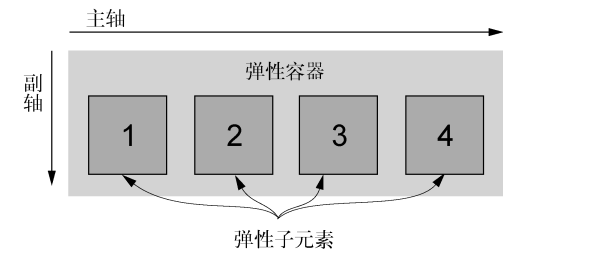
Flexbox可以理解为弹性容器,容器中的元素称为弹性子元素,弹性容器包含主轴和副轴。

在视觉上弹性容器是二维的,但是在元素的容纳上,将其理解为一维的更合适。Flexbox中的元素会按指定的方向和顺序按主轴排序,当元素超出主轴的长度时,元素就会依副轴的方向排列到第二行。通过设置CSS属性,可以调整主轴、副轴的方向,并可以调整弹性容器中元素的对齐方式。
弹性子元素的大小控制
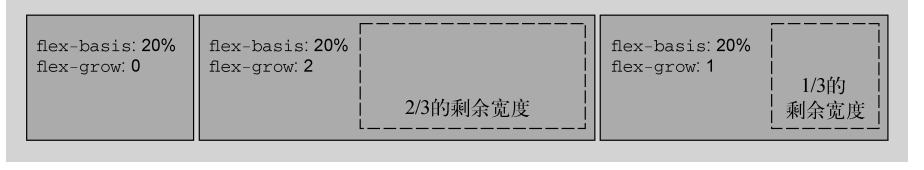
弹性子元素的大小主要由flex-basis、flex-grow、flex-shrink三个属性控制。可以将弹性子元素的大小看成是一次函数。flex-basis用于控制元素的基础大小,可以将其理解为一次函数的纵坐标截距。当元素或窗口的大小发生变化时,弹性子元素会基于flex-basis进行变化,具体变化的数值会根据flex-grow和flex-shrink来定。

弹性容器的剩余宽度会参考flex-grow的值,按比例分配给弹性子元素。
flex-shrink的意义与flex-grow相反,当子元素的总大小超出弹性容器时,弹性子元素的大小就会按比例减小。
上面提到的这三个属性也可以简写成flex,简写后的顺序是flex-grow、flex-shrink、flex-basis,默认值分别为1、1、0%。弹性子元素的属性还包括align-self、order等。
弹性容器的其他属性
- flex-direction:指定主轴的方向;
- flex-warp:指定弹性子元素是否会在弹性容器内折行显示,开启后,元素的
flex-shrink属性将失效; - justify-content :控制子元素在主轴上的位置;
- align-items:控制子元素在副轴上的位置;
- align-content:如果开启了flex-warp,align-content就会控制弹性子元素在副轴上的间距。
网格
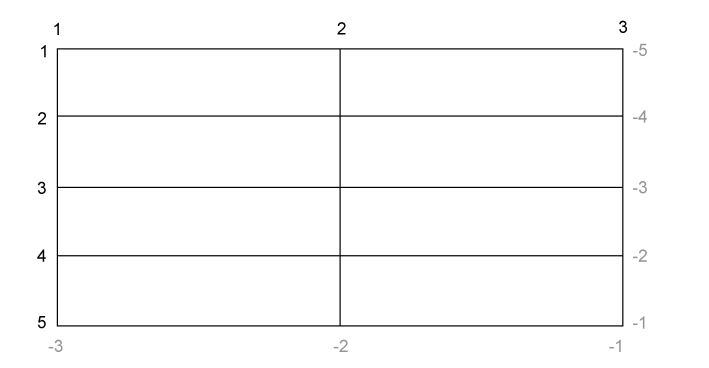
网格也是一种控制网页整体布局的手段,网格与WPF中的Grid布局十分相似。网格将网页切分为横平竖直的布局,然后令元素占领其中的一个或若干部分。
1 | |
上述的CSS语句创建了一个网格,网格有两列,宽度比例为2:1(fr单位是一个比值),四行,高度是自动的(repeat会将第二个属性重复四次若干次)。
对于网格中的元素,可以使用如下语法控制其占领的空间:
1 | |
grid-column-start和 grid-column-end两个属性用于指定列的起点和终点,实际上指定的是边框的序号,并且序号的起点是从1开始标号的。span可以不适用序号而直接指定其占用的行/列数。斜杠/和grid-column合并使用是简写的方法。